"百度方法+"交流群是百度敏捷教练组织的和社区同行共同探讨敏捷实践和方法的微信群,本次邀请了用友集团敏捷教练罗涛老师给大家分享了『用户故事地图的应用』主题,此主题也正好是百度方法+发起人李涛老师翻译的新书《用户故事地图》正式出版第一个月。非常感谢陈蓉对本次分享内容的用心整理,以下为分享的内容记录:
用户故事地图的提出背景
绝大多数使用敏捷开发的团队都在使用用户故事地图作为需求管理以及计划&估算的工具;但是用户故事也有他的问题,面对一个一个小粒度的用户故事:
●只见树木不见森林,重要的待办项容易淹没在各细节中看不到全貌,因而难以排列优先级
●不能明显地聚焦用户需求
●很难了解不同粒度故事(史诗故事、主题故事以及故事)之间的关系
●不能方便地了解系统提供的功能完整性
●不能方便地了解系统提供的工作方法以及价值流
●不能方便地利用递增和迭代的方法确定发布计划以及发布目标。
当我们开始进行一个产品或项目的规划时,首先需要梳理出一个产品backlog,同时按照优先级列出所要实现的场景和具体功能。这时我们首先遇到的一个问题就是如何确保选定的backlog覆盖了最重要的用户体验路径,是否我们当前所规划的场景确实可以为用户提供价值。
用户故事地图通过聚焦于需求梳理阶段,聚焦于按照流程按照时间去梳理用户使用产品的过程,帮助我们能够明确的定位我们要解决的发布的问题。
MVP的概念
在实际编制用户故事地图的过程中,我们用到了一个比较重要的概念,就是MVP的概念,MVP的目的是以最小的投入发布对用户有价值的产品,帮助我们快速试错,并通过持续的迭代最终找到产品的正确方向。
这个思路很好,但如何确认我们backlog中的内容是那个“最小的”而且“可用”的产品却是件很困难的事情。我在和团队一起讨论初始产品需求的时候常常会因为大家的理解不同而花费大量的时间进行梳理,但却发现每次即便我们将结果用文档记录下来,大家仍然缺乏对产品的总体认识,这就是所说得“只见树木不见森林”的状态 … … 因为,缺乏一种将用户故事可视化的方法。
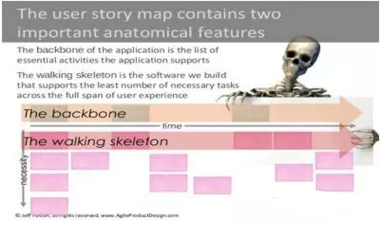
下图是非常典型的一个隐喻,用来表示用户故事地图,简单看一下。
用户故事地图的结构
每个用户故事地图代表一个完整的用户场景– 地图的核心是一条从左到右的时间线– 时间线的上部放置最大粒度的内容(可以理解为Epic),这里我把它理解为用户的实际业务活动– 时间线的下部的第一行放置二级粒度内容(可以理解为backlog item),并在每个一级粒度下按照从左到右的优先级进行放置– 每个二级粒度内容的下面,自上而下放置三级粒度内容(可以理解为task),最终我们绘制出来一个完整的端到端的用户故事。
创建用户故事地图的步骤
召集到3-5名对产品非常熟悉的人员参与(可以很多小组并行,人员是小组内所有成员,但每组不超过7人),这一步可以邀请很多人参与,包括客户代表。
使用卡片式头脑风暴模式,让每个人在便签纸上写下自己认为重要的“用户所要做的事情”也就是 用户任务(user task);这些便签组成了用户任务列表(user tasks),它们组成了用户故事地图上的 “行走的骨骼” (thewalking skeleton)部分。这时可以提示参与者:我们只用了很少的时间就完成了需求的收集过程,而且有些内容你可能没有想到,而其他人帮你想到了。
然后,让大家将桌面上所有的便签进行分组,将类似的任务分为一组,其他的类似,这个过程最好也让大家采用静默模式进行,因为这样做会更快。
选择另外一个颜色的便签,对每个组进行命名,并贴在每组便签的上部
对这些分好组的便签进行排序,一般按照用户完成操作的顺序,从左到右摆放。这一组便签,Jeff Patton称为 用户活动 (User Activities),这一步有时候我们把活动和任务合一,当然为了方便,可以进行区分,各有利弊。用户活动一般是领域内的一个特定的业务处理,可以包含多种步骤,在不同的场景下,活动相同,任务会不同。
现在,由产品负责人按照用户行为这行开始讲述用户的业务处理流程,确保你没有遗漏任何用户行为和用户任务。其他人提出意见,甚至可以让最终用户来参与讨论。一般建议按照场景进行讲述。
我们已经完成了用户故事地图的基本框架,可以在每个用户任务下面添加更加细节的用户故事(User Stories)了。这时仍然建议使用静默头脑风暴的模式来进行第一轮用户故事的产生,但要注意此时我们谈论的是用户使用我们的产品时的基于功能的用户故事,所以需要借助如Persona和Scenario等方式协助完成这个过程,一旦你完成了用户故事的创建,就可以开始划定你的发布计划了。
建议
一般建议一个发布中只选择每个用户任务的2-3个用户故事,具体数量可以根据团队速率进行选择,这对于帮助大家排定优先级和范围将很有帮助;但要注意,发布内容一定是覆盖全流程的可用产品,而不是特定功能的发布,即使是特定功能,也要放在具体场景的流程中进行发布。
这里有一些问题需要注意,大的场景不同,流程的组合会不同,目前我们会有两种做法,一是针对一些场景流程比较固定的产品,一个产品基本上一个大特性就搞定了,剩下的就是task和用户故事的细分了;第二种,由于特性不同,涉及的用户和活动差异较大,那么就按照场景画不同的地图,这时用户和活动甚至子活动任务有可能重复,但是其组合顺序会有所不同,而用户故事在不同的流程上或者流程的不同迭代中会存在复用的情况,一般建议还是把故事放进来,以保证MVP流程的完整性。
用户故事地图的作用
●用户故事地图实际上是一个产品发布的高层发布计划,是团队内所有人的共同路标。
●用户故事地图的每个发布规划,从产品方看,也是给客户的业务方案,并且这个方案,很具体很明晰。
●用户故事地图可以用作SOS的团队沟通,目前正在计划进行跨团队的实验,有效果后再给大家分享。
影响地图
以上是地图比较传统的一种做法,我认为这种做法,在我实际使用过程中,会带来以下问题:
●用户价值如何体现不清晰;
●具体的场景如何支撑用户价值不明确;
●不太容易分析真正有价值的用户活动,因此我们会先使用影响地图进行价值分析,从而帮助我们真正聚焦于帮助实现用户价值。
对产品开发价值本质的认知是基础,但只有把它们应用到实践中才有意义。
下面将要介绍的“影响地图”,就是一个从产品开发本质出发的价值定义和价值发现的实践。
产品开发的任务是通过交付功能(或服务)达成商业目标,通常在组织中这意味着两个职能,一部分人关注业务——客户需求和产品目标;一部分人关注开发——用什么技术,怎样实现。
为此产品开发一直要面对两个挑战:
●业务职能和开发职能之间的理解、沟通和协作的隔阂
●产品功能和业务目标之间的不一致以及关联的模糊
产品是为人服务的,必须通过影响人的行为才能实现目标,这也是“影响地图”名称的由来。为完成从目标到功能的映射,影响地图要回答两个问题:
●对什么人产生什么样的影响可以帮助目标的实现
●提供什么样的产品功能(或服务)才能产生这样的影响
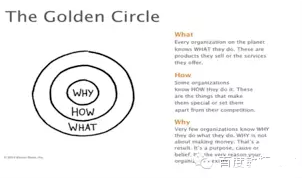
以业务目标为核心,影响地图分为4个层次:
●第一层:目标(why),也就是要实现的业务目标或要解决客户的核心问题是什么。目标应该具体、清晰和可衡量。
●第二层:角色(who),也就是可以通过影响谁的行为来实现目标,或消除实现目标的阻碍。角色通常包含1)主要用户,如产品的直接使用者 ;2)次要用户,如安装和维护人员;3)产品关系人,也就是虽然不使用产品但会被产品影响或影响产品的人,如采购的决策者,竞争对手等。
●第三层:影响(how),也就是怎样影响角色的行为,来达成目标。这里既包含产生促进目标实现的正面行为,也包含消除阻碍目标实现的负面行为。
●第四层:功能(what),也就是要交付什么产品功能或服务产生希望的影响。它决定了产品的范围。
功能交付之前,这些假设还只是待验证的概念,影响地图把这些假设显式化出来,帮助组织有意识地验证和修正这些概念,这与“精益创业”的理念是一致的。
●让假设显式化是“影响地图”的重要方面:“影响地图是由连接原因(产品功能)和结果(产品目标)之间的假设构成的,它帮助组织找到正确的问题,而这比找到好的答案要重要的多”。
●影响地图不应该专属于某个职能,也不应该是某一时刻的静态规划。开发过程中,团队持续交付功能,获得反馈及其它信息输入,深化对产品的认知,随着认知的深化,影响地图不断地被修正、拓展。这一过程需要各个职能的共同参与,影响地图是管理人员、业务人员、开发和测试人员共享的完整图景。
●对于业务人员,他们不再是简单的把需求列表扔给开发团队,并等着最后的结果。通过影响地图,业务人员和开发人员一同完成从目标到产品功能的映射,明确其中的假设,并在迭代交付中验证这些假设,当假设被证明或否定后,应该对影响地图做出调整,如继续加强或停止在某个方向上的投入,或调整投入的方式。
●对于开发人员,他们的目标不再限定于交付功能,而是拓展至交付业务目标。开发者除了知道交付什么功能,也了解为谁开发,为什么要开发。这样就可以更加主动和创新地思考,有依据的做出决策和调整。
●对于测试人员,除了参与上面的规划和验证活动外,测试的责任不再局限于检查产品是否符预定的功能,而是验证产品是否产生了预期的影响。如果没有对用户产生期望的影响,即便完美符合功能定义,也不是高质量的产品。
用户地图和影响地图的关系
影响地图中的who和用户故事地图中的persona基本类似,但是影响力地图中的who包含的还要更广一些;how和what看起来和用户故事地图中的activities和task就不一样的,但是当我在做影响力地图的时候,发现其中的how和what部分一样存在一些潜在的时间关系,因此可以类似activites一样按时间线进行排列,而what就作为how的子任务排列在下面,具体的形式就如同下图所示。
感谢本期分享嘉宾:罗涛 用友集团开发管理部总经理 敏捷教练&讲师;感谢陈蓉的整理。(本资讯于2016-04-25首次发布)