Overcast3发布了,这是一个巨大的版本迭代,主要体现在界面的设计和流程。根据两年多的测试、使用和用户反馈,从上个夏天开始,我一直在为这个版本而努力工作。
我在2014年为iOS 7设计了Overcast1.0,这是一个具有时代标记的产品:使用了超细的字体和线,边缘锋利,全屏白色背景和半透明模糊的底栏,大部分基础功能需要隐藏手势操作。这种基础的设计贯穿于每个版本的更新中,直到今天。
Overcast 3.0的设计目标是:
1.将iOS7的样式设计更新到今天的设计趋势:可视性更高、更多曲线、更粗的字体、更少半透明、更多触感。App设计趋势并不是一成不变,许多iOS7的设计设计现在看起来略微过时。
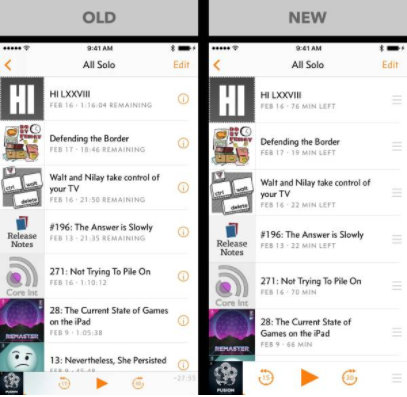
2.将所有功能置于打开状态:添加了可视的控制、功能可见性更好。之前很难找到隐藏在手势背后的功能,例如,单元表格首先需要点击“edit”按钮,才能进行滑动操作。你可能无法现象有多少用户反馈,要求我添加已经存在的功能,或者找不到例如“删除”剧集之类的基础功能,这完全是因为它们在设计中不够明显。
3.适配更大屏幕的手机: 放大可触控操作的目标,并且更利于单手操作,即使只能操作部分屏幕。同时,我还想减少潜在的误触,特别是左下角和右边屏幕的边缘,我猜,未来的iPhone的边框可能变得更窄。Overcast 1.0是为iPhone5s设计的。所以,一些基础的设计原则现在需要被重新审视,毕竟现在的主流的屏幕大小是4.7和5.5英寸。
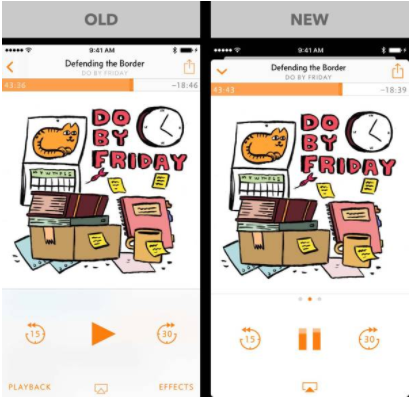
卡片式的播放页面
我修改了播放页和App其余页面的之间的结构关系,使用了新的卡片式的结构,用从底部向上滑动代替从右边推入:
当下最热门的音乐以及播客App已经完全接受了从底部上滑出播放页面的方式(包括iOS 10的Apple Music),用户们已经从别处习惯了这种操作方式。
播放页面从一个mini播放条平滑的被拉起(或者只是点击),并且可以在播放页面的任何位置向下滑动平滑的收起(或者点击”向下“的小箭头)。
卡片式的播放页在app的其它页面的状态下都是可用的,以相同的方式运行,加快普通任务的完成,并且大大增强了单手使用效率。
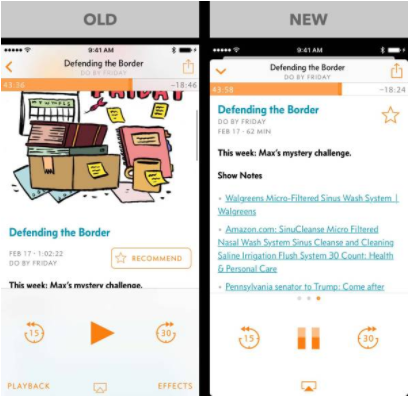
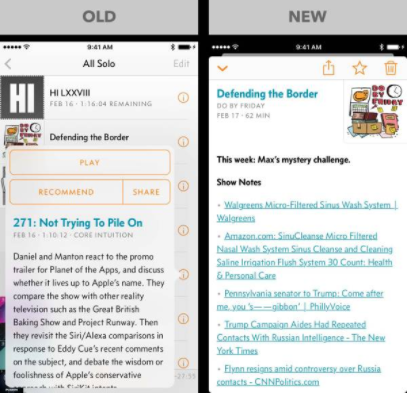
我还重新设计了播放页本身。以前的播放页是在一个隐藏的滚动区域中显示剧集注释,用户需要向上滑动封面才能显示注释,相对而言,不太容易被用户发现。
现在,水平滑动播放页面,可以在显示左侧的“EFFCETS”和右侧的剧集注释,封面下面有标准的“page dots”来指示在哪个页面。
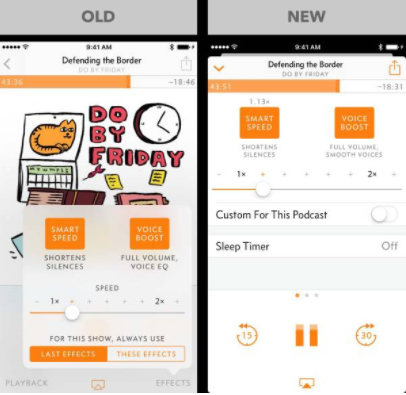
“EFFECTS”和“PLAYBACK”功能的弹窗已经合并为一个效果面板:
两个关键的控制按钮从屏幕左下角和右下角边缘移开,使得“回放”和“前进”功能的操作区域更大,并且减少了大屏幕手机上的误触。
播放列表,剧集信息,和播客页
从最初的1.0版本以来,播放列表就有手动排序功能了,但是许多iOS用户从来没有点击过导航栏里面的“Edit”按钮,很多人甚至不知道有这个功能。对于那些知道这个功能的人,两个步骤的操作也是很麻烦的。
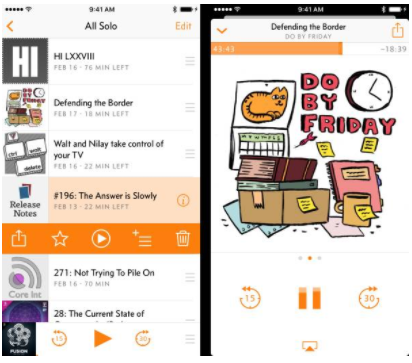
新的播放列表页具有实时重新排列功能,这样能让用户更好的发现内容:
mini播放条现在变的更大,更容易操作,配备更大的按钮,并且在没有当前播放内容时隐藏。
我还同时换掉了令人讨厌的剧集信息弹窗:
旧版本的弹窗缺乏与周围背景的对比,展示空间比较小,并且需要小心在边界内点击来避免误触,而且对单手操作的用户是很不友好的。
现在的剧集信息卡更像是Overcast 3的其它卡片:快速向上滑动打开,然后按住卡片的任何地方轻松向下关闭(或从左边缘向内)。它也支持3D Touch预览和向上滑动快速操作。
播放,删除,队列
以前的版本中,点击列表中的剧集,会立刻开始播放。在你想要听的时候,这是很好的,但是意外触碰到会引起问题:我发现当我试图重新排列、删除、或者查看详情时,太容易开始播放。
很多用户从来不会滑动单元格(或点击“Edit”按钮),因此他们永远都不会找到删除按钮。自从Overcast 1.0发布,我收到了几百封电子邮件,问我如何不在播放的状态下删除剧集。